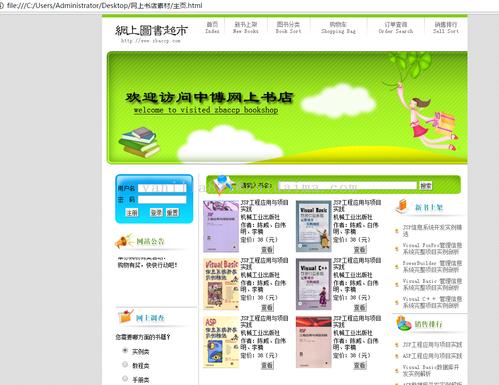
购买图书网站
购买图书网页代码及建议
购买图书网页代码涉及多个方面,包括前端页面设计、后端逻辑实现、数据库管理等。下面将对购买图书网页代码进行详细解答,并提供一些指导建议。
1. 前端页面设计
前端页面设计是用户与网站交互的第一印象,因此需要注重用户体验和界面美观。以下是一些常见的前端技术和建议:
HTML/CSS/JavaScript
: 使用HTML定义页面结构,CSS美化页面样式,JavaScript增强页面交互性。
响应式设计
: 确保网站能够在不同设备上(如PC、平板、手机)呈现良好的用户体验。
UI框架
: 可以使用现成的UI框架如Bootstrap或Semantic UI来加速开发过程,提高页面的一致性和美观度。2. 后端逻辑实现
后端逻辑实现主要包括用户认证、图书管理、购物车功能等。常见的后端语言和框架有:
PHP
: 使用PHP搭配框架如Laravel或Symfony进行后端逻辑开发。
Python
: 使用Python的Django或Flask框架进行后端开发。
Node.js
: 使用Node.js及其框架Express进行后端开发。3. 数据库管理
图书网站通常需要对图书信息、用户信息、订单信息等进行管理,因此需要合适的数据库来存储和管理这些数据。常见的数据库包括:
MySQL
: 适用于大多数中小型网站,具有良好的性能和稳定性。
PostgreSQL
: 对事务支持更好,适合对数据一致性要求较高的场景。
MongoDB
: 非关系型数据库,适合对数据结构灵活性要求较高的场景。
4. 购买网页代码
购买图书网页代码有多种途径:
市场购买
: 可以在一些网站或市场购买现成的图书网站模板或源代码,如ThemeForest、CodeCanyon等。
自定义开发
: 如果需求比较特殊或者对品质有较高要求,可以考虑自定义开发,可以找到专业的开发团队进行合作。5. 建议与注意事项
需求分析
: 在购买或自定义开发之前,需充分分析需求,明确网站功能和特性。
安全考虑
: 注意用户数据的安全性,如密码加密存储、防止SQL注入等。
性能优化
: 考虑网站的性能优化,如减少HTTP请求、使用CDN加速等,提升用户体验。
合规性
: 确保网站的合规性,如隐私政策、用户协议等。购买图书网页代码涉及多个方面,包括前端页面设计、后端逻辑实现、数据库管理等,需要根据实际需求选择合适的技术和方案。
免责声明:本网站部分内容由用户自行上传,若侵犯了您的权益,请联系我们处理,谢谢!联系QQ:2760375052